What is Magento 2?
Magento 2 is the latest installment of the Magento framework, packed with new features and is generally used as a CMS for e-commerce stores. One of the main benefits of Magento was its scalability, as other popular CMSs such as Shopify struggle when it comes to large scale stores.
Magento has never historically been the easiest platform for developers to work with, mainly due to the lack of documentation by Magento. This has resulted in extensions clashing with each other and poor performance from larger projects that house extensive customisation.
However, there have been some great improvements with Magento 2…

Why migrate to Magento 2
There’s one big reason to why you may use Magento 2 over Magento 1 – that is, simply, Magento 1 is now in end-of-support, no more updates (including security patches, final security patch here). Furthermore, Magento 2 comes with a huge variety of new features and performance updates, which are detailed below.
Improved support for modern web technologies
These improvements will be a monumental help in improving the performance issues that were on Magento 1. Magento 2 now supports:
- Mobile and responsive browser support
- HTML5 and CSS3
- PHP7
- Model-View-View-Controller programming patterns
- Asynchronous resource load and dependency management
- PHP namespaces
- API definitions
And much, much more.
What this provides to us SEOs, and users of the web, is a safer and more responsive experience on a website using Magento 2. It also will help Googlebot (as this is always updating their technologies and capabilities) in recognising all features of the website!
Better performance and scalability
Caching is the big takeaway here. Full Page Caching is available in the Magento 2 Community Edition (it was a premium option in M1) and has been completely reworked – making it more efficient and effective. We have also seen updates to business logic to further separate from the presentation layer which yet again allows for more effective caching.
Varnish Cache services have also been added to Magento 2 which can greatly improvep the speed of a Magento 2 website (something a lot of websites that we have seen in the wild could greatly benefit from!).
In Magento 2’s effort to improve caching further, static content can now be compiled beforehand. This means that the content is ready to serve to a browser when requested – reducing load allows for even further improved caching.
Finally, the MySQL database has been reworked in a way that should drastically reduce bottlenecks on the site, improving performance and scalability. There has also been talk of further integrations with other DBMSs which is the delight to many developers.

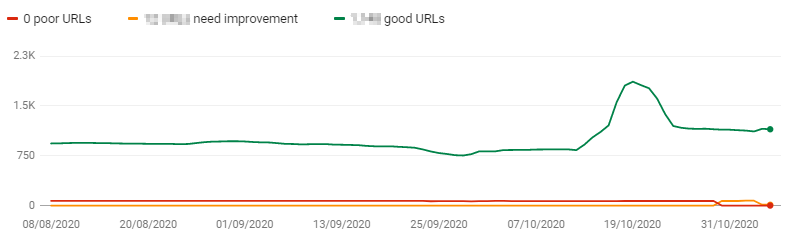
This graph shows speed of URLs on a website, above is what we aim to achieve
Improved User Experience
Magento 2 have made some great changes around the user experience with its release. The checkout has been redesigned to be much smoother than previously. An improved search function allows for customers to find the right product easily and promotions can be targeted to the user, allowing for a much more personalised experience.
This can lead to an increase in conversion rate, sales, and user satisfaction – a huge winner for any e-commerce site.
Documentation
Unlike Magento 1, Magento 2 has much improved documentation. This is huge, as it allows developers a bit more insight to what particular bit of code is doing and what it sets out to achieve.
This ultimately allows developers to make changes to the website with more direction and ease!
Find all the Magento 2 documentation here.
Common Magento 2 SEO Issues
Magento 2 is still being updated with new features and patches, so (hopefully!) some of these recommendations may become obsolete. But for now, they are common issues we see time and time again across the many Magento 2 sites we come across.
Pagespeed
So even though we included a huge segment about how caching has been improved and is much more efficient, Magento 2 still does suffer from some pagespeed issues.
Pagespeed negatively impacts the user experience and is a poor signal to Google – especially as pagespeed is a ranking factor! As it impacts all pages on a website, we believe improving and educating people on pagespeed to be of critical importance.
Themes
We recommend starting from the beginning, picking a fast, mobile responsive theme from the get-go.
There are a huge variety of different themes out there. Or you can opt to have a custom theme designed with these things in mind – however, do set out clear guidelines to developers on what you want. Many developers will show off the “flashy” stuff, yet these can have huge drawbacks in terms of speed if not created correctly.
Hosting
Secondly, ensure you are with a fast hosting provider. Often overlooked, a poor hosting solution can add crucial seconds to your load time, which could mean your website is losing out on potential revenue. A lot of revenue.
There is a huge choice of hosting providers to go to that can suit packages to your website’s size and type. VPS, Dedicated Server, or Cloud hosting are fast and secure options – however they are on the more expensive side.
Content Delivery Network
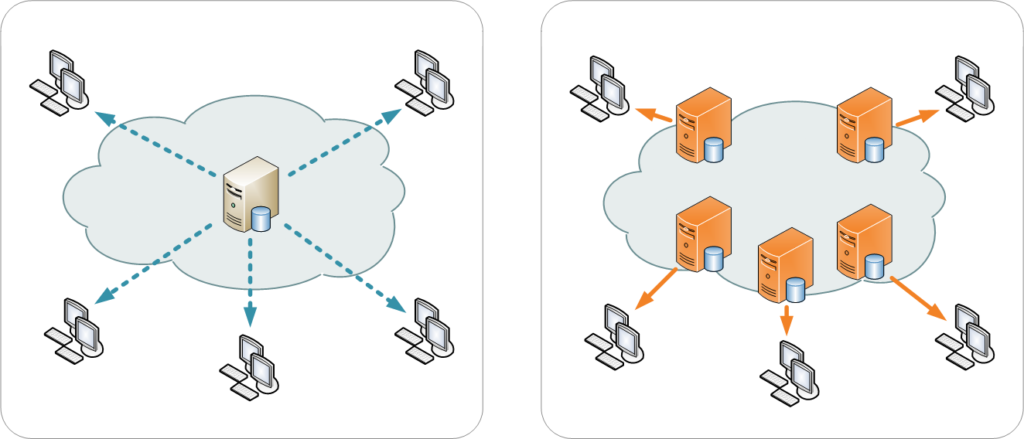
Content Delivery Networks (or CDNs) is essentially a proxy server and data centre that may have different centres across the globe – this is done to reduce latency for whomever is requesting the page.
For example, if a user from London goes on an American site using a CDN, they are likely to receive a cached version of the page from a data centre nearby. As a result, the data has much less distance to cover, meaning a faster load time.

Diagram of a CDN – Source: Wikipedia
Onsite Changes
There are many different aspects of onsite changes that a developer (and even the average user) can undergo to improve pagespeed, this includes:
- Compressing images
- Resizing images
- Removing unused code
- Optimising the critical path
- Minifying JS and CSS
- Disable Magento logs (default), enable log cleaning in the backend
With images generally seeing the greatest improvement in pagespeed, we recommend starting here!
Faceted Navigations & Parameterised URLs
If there is one way to drain Google’s resources on your website, it is through poorly managed faceted navigations.
Faceted navigations are great for the user as they allow them to easily navigate using filters, this is often done by sending users to parameterised URLs – not so great for SEO if unmanaged!
Magento sites often find parameterised URLs becoming indexed, which can lead to some serious crawl bloat. This then has a knock-on effect as this crawl waste:
- Dilutes link equity
- Eats up crawl budget on non-important pages
- Generates a LOT of duplicated content
- Passes link equity to pages that will not see the benefit from it
There are a number of different methods of managing this, and this may often change from website to website.
Some websites will benefit from robots.txt changes, whilst others will need the more nuclear option of using Google Search Console. There’s also AJAX navigation plugins that can update the page without updating the URL for the user (although there can be a huge number of technical headaches that come with this), or finally, it can be managed through canonical tags.
URL Rewriting
Magento has a “quirk” that will turn your fancy new blog post into something with a completely ghastly URL structure, like this:
https://domain.com/blog/index/view/id/1
Horrible, right? Not only can this negatively impact click through rates, it also is not SEO friendly in the slightest.
Or for another, bigger issue that plagues e-commerce stores, the dreaded /catalog/ subfolder that is a breeding ground for duplicate content!
Thankfully, there are ways to rewrite the URL into a format of your choosing once enabled in the admin panel! We recommend reading this article to find out more on how to rewrite the URLs on your Magento store.
Indexed Search Pages
More index bloat!
This appears to be a reoccurring theme with Magento stores, in that low value pages are not correctly configured out of the box, resulting in stores with huge amounts of index bloat.
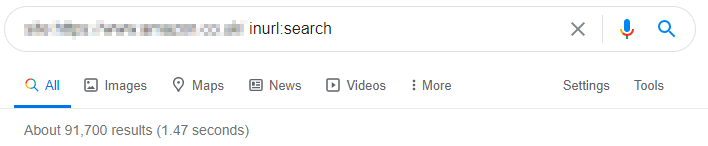
Search pages can spiral out of control for larger stores, as each search has the chance of being indexed, destroying the website’s crawl budget.
A “noindex, follow” meta tag can be added here as a first step, but this is not always effective. We recommend starting with the above and reviewing after Google has had time to crawl the URLs again, as more measures may need to be introduced.

Example of crawl bloat through search pages being crawled and indexed by Google
Default Title and Meta Descriptions
Magento 2 will use a default homepage title and description. This can be a huge turn-off for users when searching your brand, as “Homepage” does not look great in the SERPs.
We recommend updating these immediately, as the homepage is the most important page on any e-commerce store!
Product pages can suffer from this; however these can be changed product-wide with templates.
Structured Data
Structured data on Magento 2 is currently a bit limited, with the most functionality coming from plugins such as this one.
Out of the box, Magento 2 has product schema by default which in itself is an upgrade from Magento 1. However, there are so many other aspects of structured data that can be utilised to enhance click through rates on SERPs.
It is recommended to install extensions to help expand the amount of structured data that can be used. But, if the functionality to add structured data on a page by page basis is released, it will likely be worth removing the extension to help with pagespeed!
SSL
Magento 2 sites do NOT come with an SSL certificate by default. Google have already came out, saying that having a valid HTTPS website is a ranking factor.
Thankfully, this is a lot easier to do nowadays than it used to be. Depending on what you want, you can buy SSLs from your hosting provider with extra enhancements, or opt for a free 3 month Lets Encrypt SSL.
Once you have got an SSL certificate, activate it within Magento 2’s settings:
Stores > Configuration > General > Web > Base URLs (Secure)
We also recommend ensuring the “Use Secure URLs on Storefront” and “Use Secure URLs in Admin” is on “Yes”.

Example of a secure SSL on Amazon
The State of Magento 2 for Technical SEO
Magento 2 is a great CMS for e-commerce stores.
It has its flaws, but so do all CMS’s. The benefit of Magento 2 is that there is now increased flexibility to make technical changes that were difficult to do in the previous migration.
The improvements to performance are also very welcome from an SEO perspective, however these are only as good as the webmaster. If a user were to use large image sizes on all pages, the website is going to be slow regardless.
These flaws do need to be managed. Failure to do so could see a big hit to organic rankings and performance metrics. But this should not put you off Magento – especially if migrating from Magento 1 to 2.
Properly managed Magento websites can be a powerhouse in the search results when in the right hands!