May 2020 didn’t just bring a new core algorithm update, it was also a big month for user experience-related announcements from Google. Early on, Core Web Vitals were announced as unified signals Google believes to be “essential to delivering a great experience on the web”, and not long after we were given the ability to measure these vital signs of our webpages, because (spoiler) Google is too!
By the end of the month, on May 28th, this was revealed to be part of something larger; Google announced an upcoming “Search ranking change” that “combines Core Web Vitals with our existing signals for page experience to provide a holistic picture of the quality of a user’s experience on a web page”.
Essentially, we’ve got a Page Experience algorithm update in our future.
When will Google’s Page Experience update roll out?
Not before 2021 (phew), and Google promises they will give us all at least 6 months notice prior to the roll out, partly due to the ongoing COVID-19 pandemic and the efforts site owners worldwide will be taking right now to deal with the effects of this uncertain period.
What experience do users want anyway?
A great one. In fact, a delightful one according to Google’s first announcement on the new page experience signal.
The likes of pagespeed, mobile friendliness and safety are important qualities to a user when browsing a given site – and Google has already factored these into their considerations when ranking results. Hopefully, by now, we’ve all been striving for this since user experience and SEO have been mutually beneficial for quite some time – the better your site serves users, the better it will serve search engines, too.
As a user of a webpage we also care about how we’re able to interact with said page, at what point we can interact, or what hinders us to do so, which plays a part in Google’s intended updates to their page experience signals next year.

What’s changing in how Google’s looking at page experience?
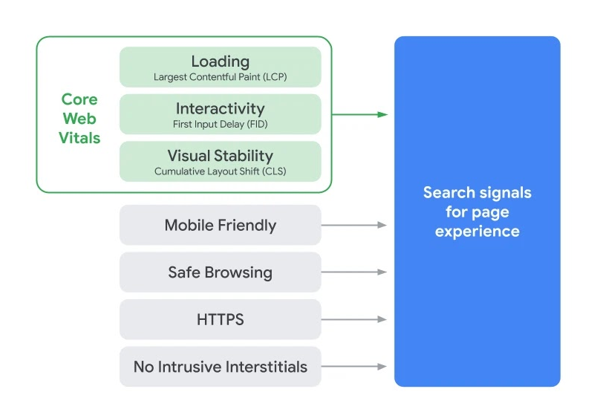
Joining the existing search signals for page experience (shown above) will be the newly-announced Core Web Vitals.
These look to measure how users perceive the experience of interacting with a web page, therefore if we optimise a webpage with these factors in mind this should, in theory, make the user’s stay on your website all the more enjoyable no matter the browser or device in use.
Google says the aim is to have users “grow more engaged and transact with less friction.”
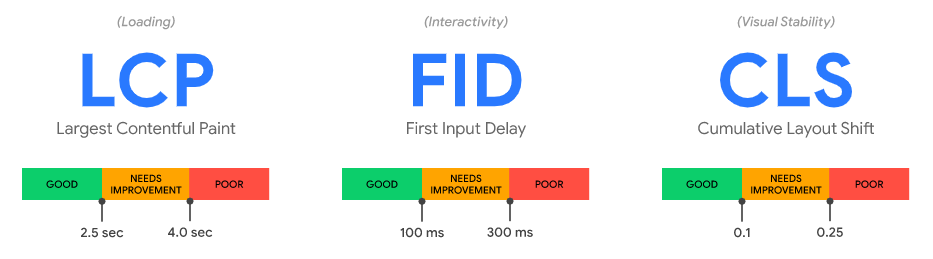
Two of the Core Web Vitals may look somewhat familiar to those who’ve measured pagespeed of a webpage – these are a measure of loading performance and interactivity, namely:
- LCP: Largest Contentful Paint (loading – LCP should occur within 2.5 seconds to be considered a good user experience)
- FID: First Input Delay (interactivity – FID should be no more than 100 milliseconds to be considered a good user experience)
Now introduced with those is a measure of visual stability:
- CLS: Cumulative Layout Shift (visual stability – CLS should be no more than 0.1 to be considered a good user experience)

What’s so vital about these new Core Web Vitals?
In non-Google speak, the Core Web Vitals are a way of measuring things like load time, interaction, and the stability of content as it’s displaying (you know, when sometimes a website will load in different sections and sort of jump around, leading to accidental taps or clicks).
Back to Google speak, they are “a set of real-world, user-centered metrics that quantify key aspects of user experience.”
So, page by page on our websites, the user experience is being scrutinised based on speed, interactivity and visual stability. Going forward these factors are also confirmed to be a ranking criteria for Google’s Top Stories on mobile – essential for news websites. Interestingly, AMP is no longer a requirement for that tab, but clearly speed and how users are perceiving the performance of a page will play a part.
These signals are likely to evolve over time. On an episode of the Search Off the Record podcast with John Mueller, Gary Illyes and Martin Splitt of Google’s Search Relations team, it was confirmed that the signals that make up the Core Web Vitals will be revisited and updated about once a year.
What tools can measure Google’s Core Web Vitals?
Google planned to surface these vitals across all Google tools and it didn’t take long – they’ve since announced that all of their popular web dev tools now support the measurement of Core Web Vitals, with intentions to reach third party ones soon, too.
Right now, tools to help measure Core Web Vitals include:
- Lighthouse
- PageSpeed Insights
- Chrome DevTools
- Search Console
- web.dev’s measure tool
- Web Vitals Chrome extension
- Chrome UX Report API
Update to Search Console 👉 the Speed report is now the Core Web Vitals report! Read more about it at https://t.co/fz0FD2uCH3 or open the report and roll your sleeves up! 💪 https://t.co/uKvId7dI7o pic.twitter.com/gldPivTuVG
— Google Webmasters (@googlewmc) May 27, 2020
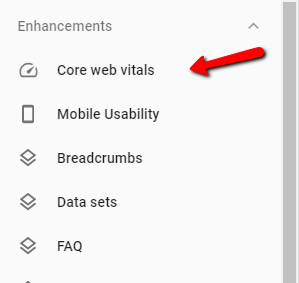
Honing in on Search Console for a moment, on May 27th 2020 what was the “Speed Report” changed to “Core Web Vitals” and in there Google now provides a dedicated report on these metrics, leading to hopeful improvement opportunities for our webpages.

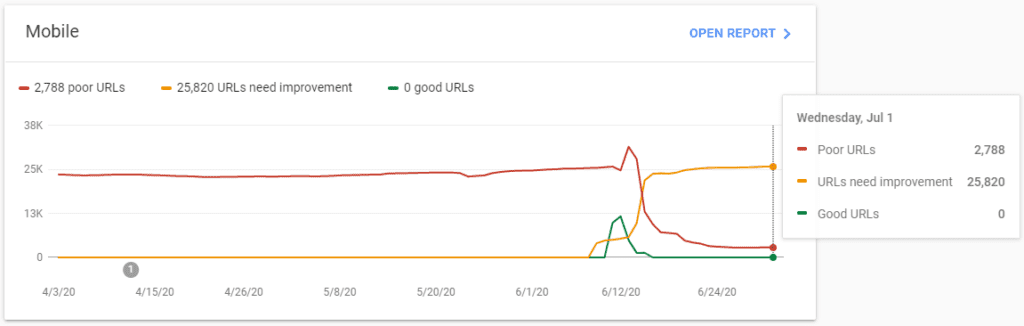
Head to the Mobile section and based on the vitals you’ll see a breakdown on URLs considered to have good user experience, ones in need of improvement, and those with a poor experience.

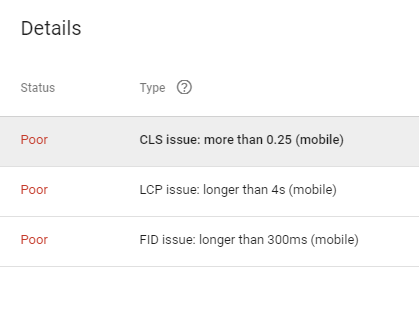
If there looks to be some pages of concern, open the report to see what exactly Google believe to be letting down the experience for users. In this example case, the new signal of Cumulative Layout Shift (CLS) is more than 0.25 (remember, for this metric 0.1 was the maximum threshold for good user experience, as per the announcement).

For these tested pages, they’re also well into ‘poor’ territory for Largest Contentful Paint (LCP) and First Input Delay (FID).
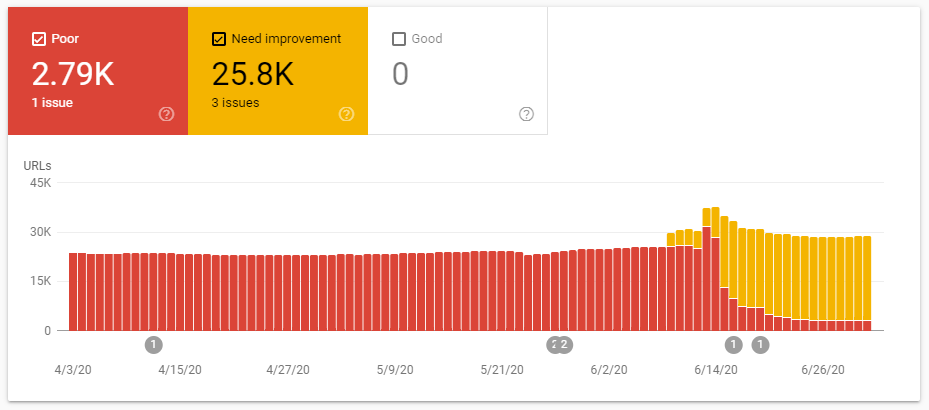
So, there’s definitely work to be done and room for improvement here. With some adjustments, we’d like to see the ‘poor’ URL starting shrinking:

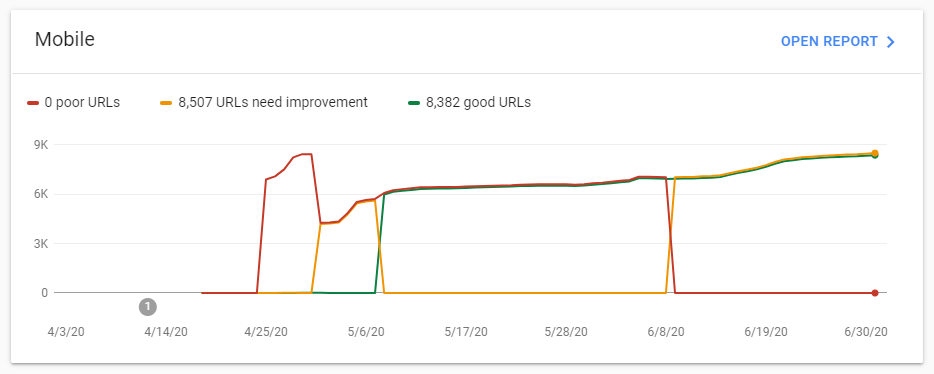
And better still, more green, ‘good’ URL’s like this:

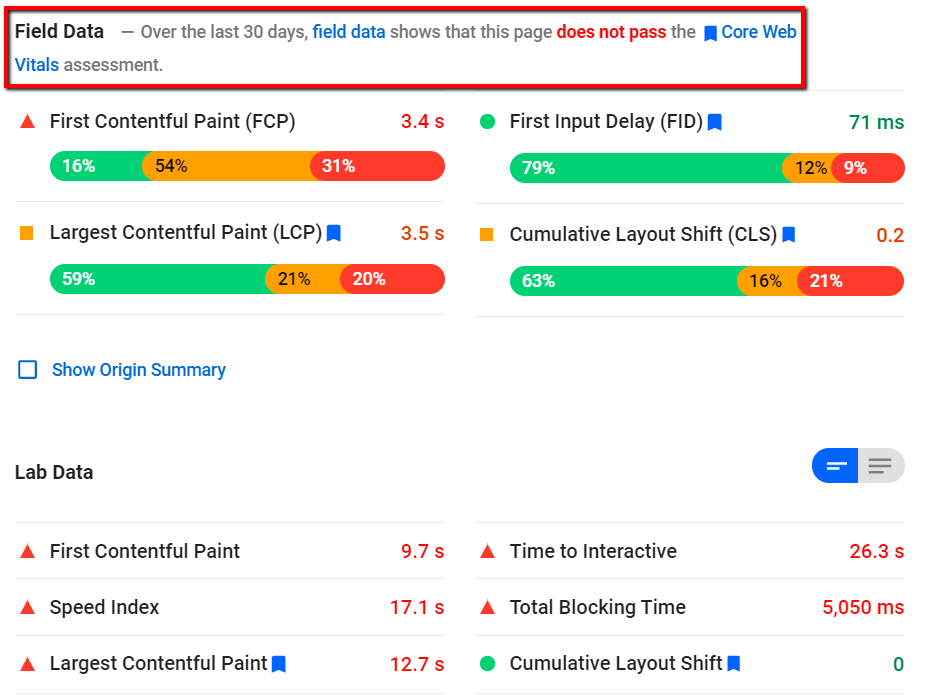
As mentioned, PageSpeed Insights was also updated to include reports on Core Web Vitals; blue badges highlight which are the new additions. The measurements for them are found in both lab and field data, accompanied by a notice that says whether or not the tested page passed the Core Web Vitals assessment over 30 days of field data.
This offers a quick way of seeing how some of your most valuable pages are performing against the metrics, one by one – but it does risk faster disappointment as in the below example case where the pages fails on Core Web Vitals in the opening line of the results!
According to field data, only the First Input Delay (FID) at 71 milliseconds meets the requirement for a good user experience (no more than 100 milliseconds), while the other two measures are a ways out.

User experience under (more) scrutiny
The signal of user experience and its connection with rankings in Google is going to become ever the more important as time goes on. All the clues have been there in front of us, and 2021’s update is highly unlikely to be the only algorithm tweak pertaining to user experience in the coming years.
It may require some extra effort, but with the forthcoming update we have a rare heads up and time to make changes to our websites in advance – so, what are you waiting for?