Page speed is more important than ever.
It’s built into Google’s search algorithm, so a speedier competing website could outrank yours and leave you in the dust! It’s unavoidable, and it applies to everyone. Version 5 of Google PageSpeed Insights makes speed on mobile ever more crucial. Check your pace and start planning for your SEO efforts ahead.
If you’ve been testing the speed of your website lately between sprinting to catch up with your competitors, you may have noticed something has changed.
Update May 2020: A set of Core Web Vitals were announced by Google as signals they believe to be essential to delivering a great user experience, with plans to incorporate these into an Page Experience algorithm update sometime in 2021. Pagespeed plays an important part; one of the Core Web Vitals announced was the loading time of a page – specifically, the Largest Contentful Paint (LCP). The PageSpeed Insights tool was updated once again, this time to include reports on the Core Web Vitals in both lab and field data.
Read more: Why Is Pagespeed Important?
Jump to:
- Page speed, redesigned
- Old vs. New Google PageSpeed Insights
- What’s changed in the results?
- Does speed really matter?
- Putting Google PageSpeed Insights to the test
- Choosing the test subjects – American Airlines
- Choosing the test subjects – Tyson Gay
- Comparing the results
- The implications
- The need for speed
Page speed, redesigned
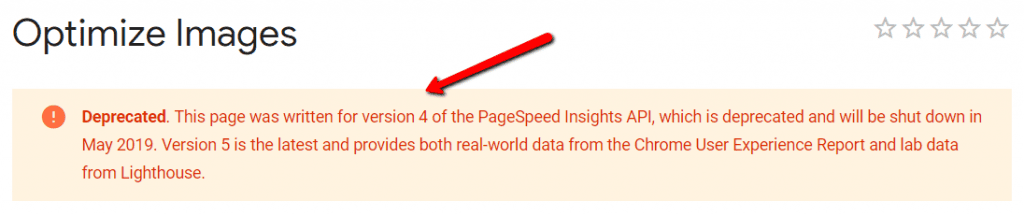
Google has rolled out a new version, v5, of their PageSpeed Insights tool. With that came a fresh new design and the following release notes:
“v5 of the PageSpeed Insights API was released in November 2018. It now uses Lighthouse as its analysis engine and also incorporates field data provided by the Chrome User Experience Report (CrUX). v5 of the API will now provide CrUX data, and all of the Lighthouse audits.”
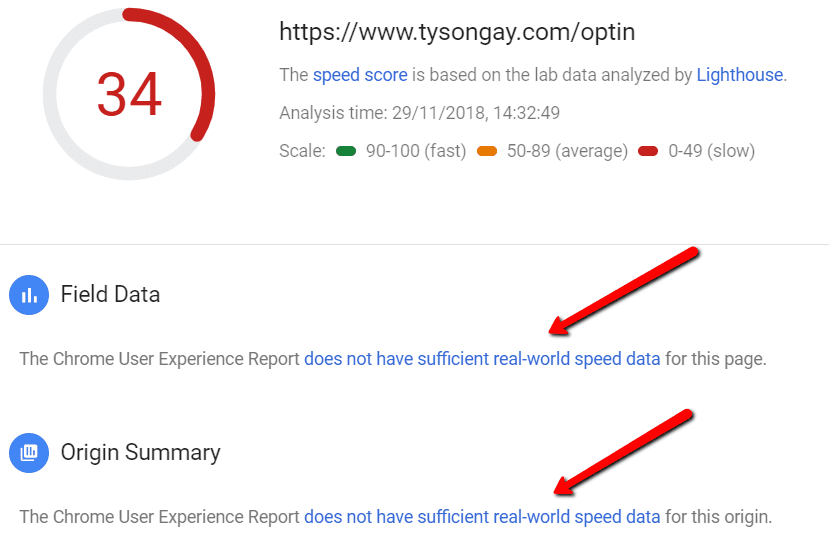
It’s not just a new look; under the hood, the new PI now incorporates, as mentioned in the release notes, lab data by Lighthouse and field data gathered from Chrome User Experience Reports – so what does that mean exactly?
Essentially that the tool is no longer simply a scan of a website’s code and a set of recommendations based off that, but instead the analysis is now also backed by reports on a site’s real-world performance.
Lighthouse is a familiar web speed audit in-built with Chrome while CrUX metrics detail the experience that real users have had with a page over time when using the Chrome browser.
Google PageSpeed Insights – the old vs. the new
PageSpeed Insights, for those still unaware, tells us how a given page is performing speed-wise on both mobile and desktop devices and provides suggestions on how that page may be improved. Along with a report will be a performance score – 90 or above is considered fast, 50 to 90 average and below 50 (worryingly) slow. That remains unchanged.
In terms of usability, it’s also still the same easy process of entering a website’s URL in the top bar and letting the tool go to work.
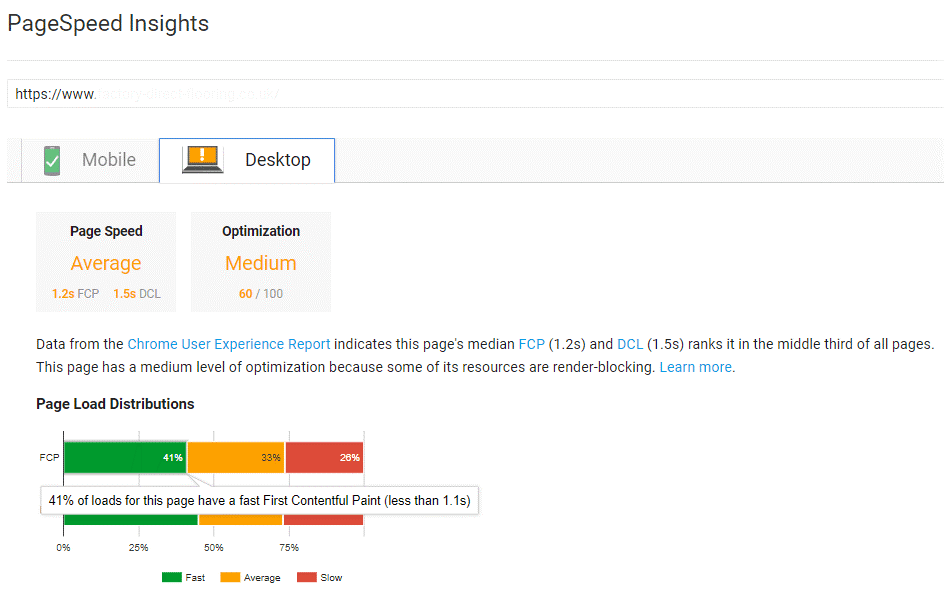
How it looked previously:


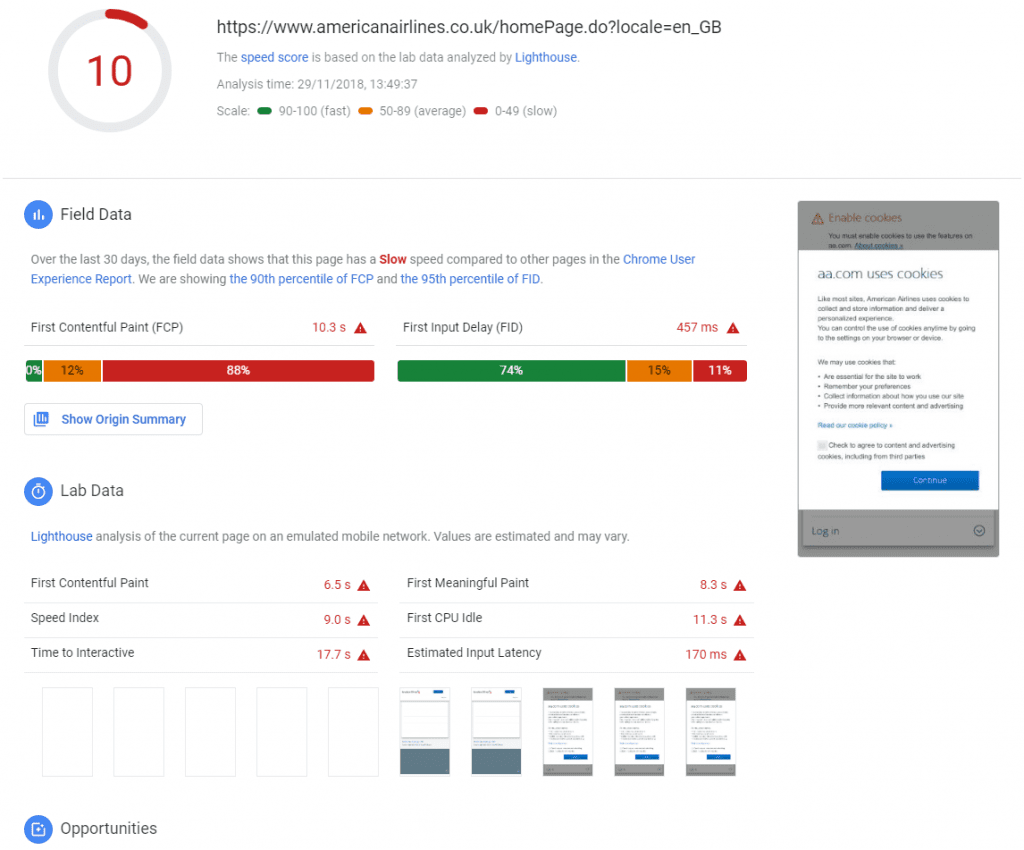
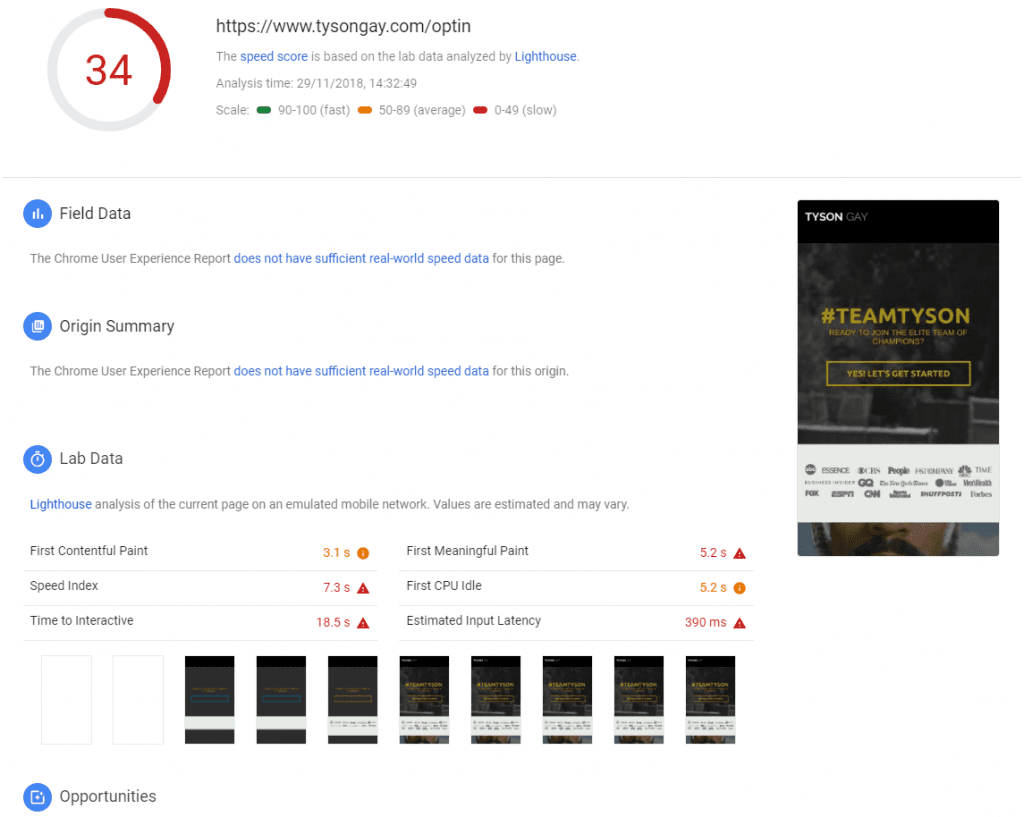
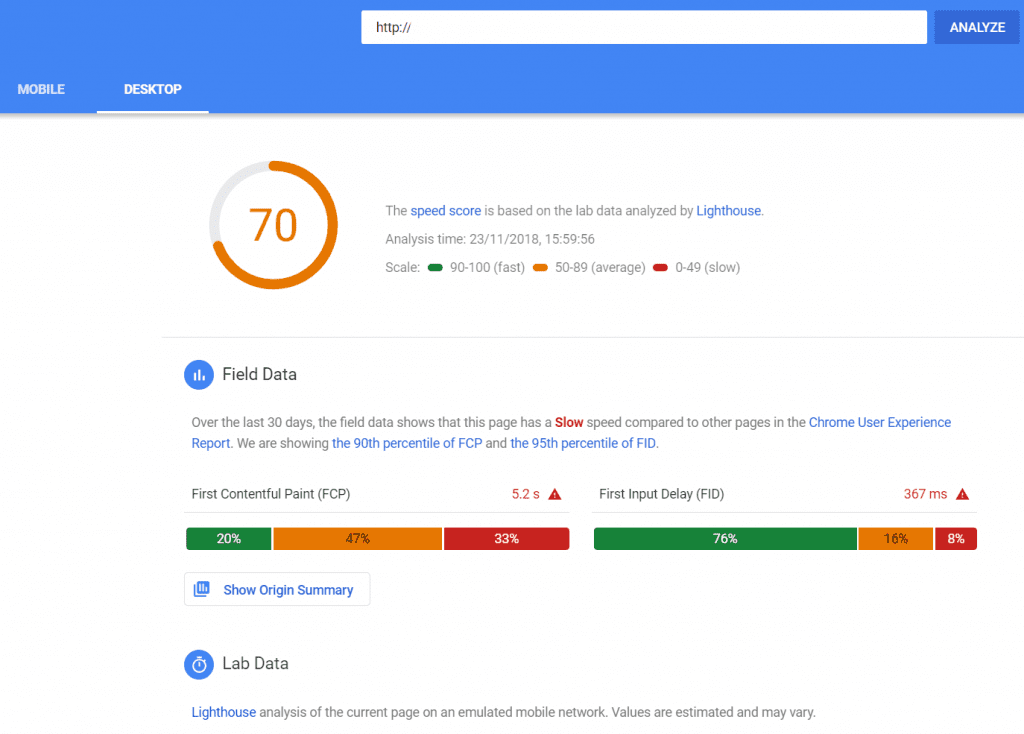
Compare that to the below, a snapshot of the results page now:


What’s changed in the results?
You’re given results tailored to both desktop and mobile in separate tabs, just like before.
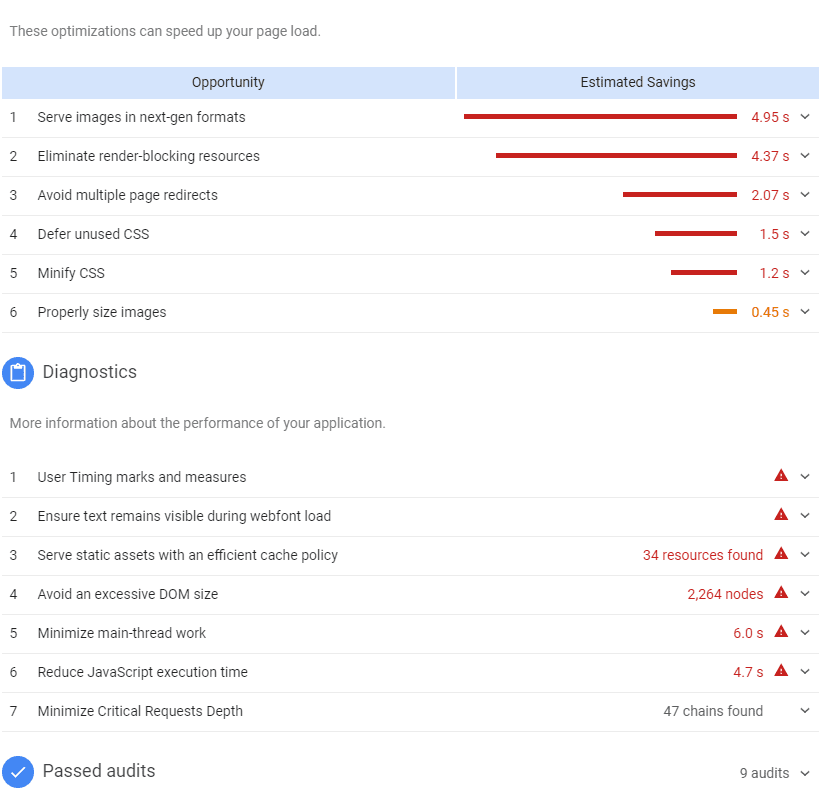
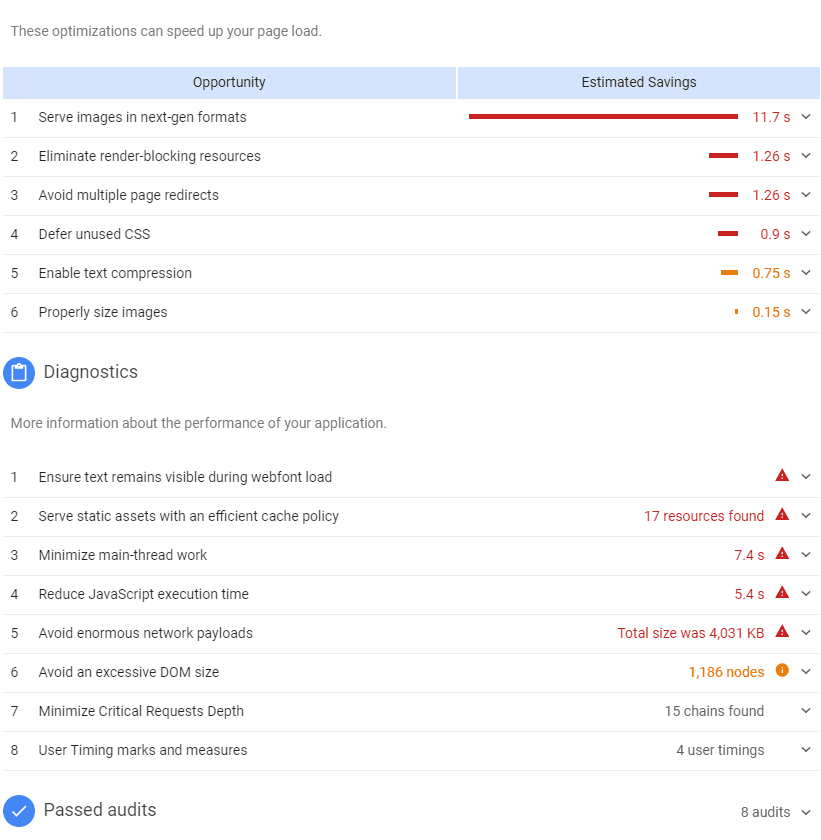
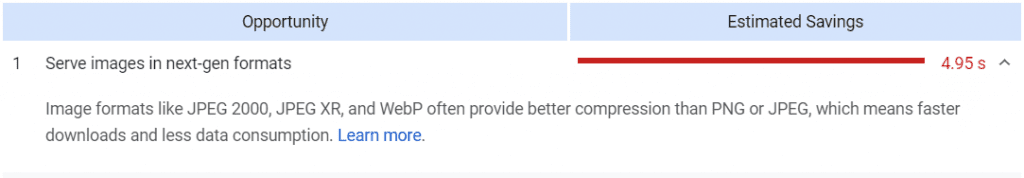
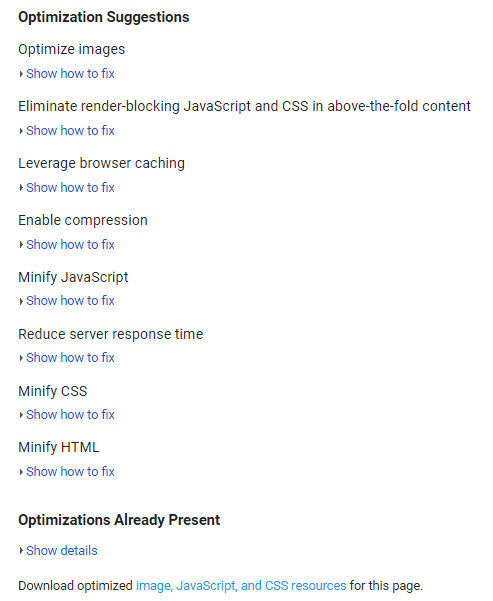
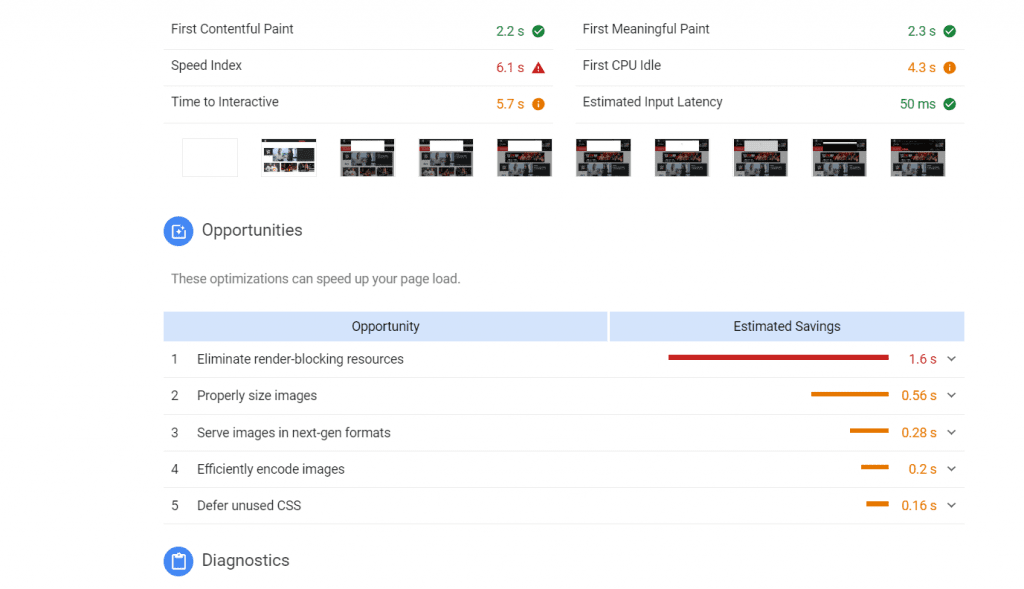
The results page, however, delivers its recommendations in a few new sections – ‘Opportunities’, ‘Diagnostics’ and ‘Audits’. Within those are several of the same checks carried over from the old tool including the likes of browser caching, redirects, compression of images and minification of JavaScript/CSS/HTML. After all, they’re still important.
On top of those are some all-new optimisation tips.
What might be the biggest difference between the old tool and the new is that it has been reported that even if your site has the sought-after score of 100 for page speed, you may still see a list of opportunities to improve. No more resting on your laurels when it comes to page speed.
But does speed really matter?
In a word, yes. That’s why we’re here!
Speed is now a ranking factor, and that makes improving it a crucial component of SEO. Google’s July 2018 Speed Update algorithm change saw to that.
The importance of speed is not only apparent on desktop sites but mobile too.
And with the new PageSpeed Insights, those issues really can’t be avoided, as we’ll see.