If your SEO and speed optimisation has reached the stage where you’re looking at SVG and inline SVG, this guide aims to cover the most important things you need to know and more, for designers, developers and SEOs.
Quicklinks:
Why Use Inline SVG?
What are SVG?
What Images is the SVG Format Suitable For?
How to Create Inline SVG Images and Icons
Inline SVG Optimisation
Advantages of SVG and Inline SVG
Disadvantages of SVG and Inline SVG Images
Should I Use Inline SVG Images?
Learn More About SVG
Why Use Inline SVG?
Each request (e.g. an image, CSS or JavaScript file) on a webpage increases the webpage’s download time. SVG (Scalable Vector Graphics) can be inserted as code (an inline SVG) into HTML, meaning no extra request.
SVG display at any size without losing clarity. Multiple sizes of the same SVG are unnecessary for responsive design, and they’re great for high resolution devices.
According to Sitepoint, inline SVG is better for accessibility than standard SVG, the most obvious point being the clarity at any size.
Does your website use icon fonts? Inline SVG are generally a better option performance-wise and for many other reasons, and can be styled with web fonts. Looking for a Flash replacement? Inline SVG could be the answer.
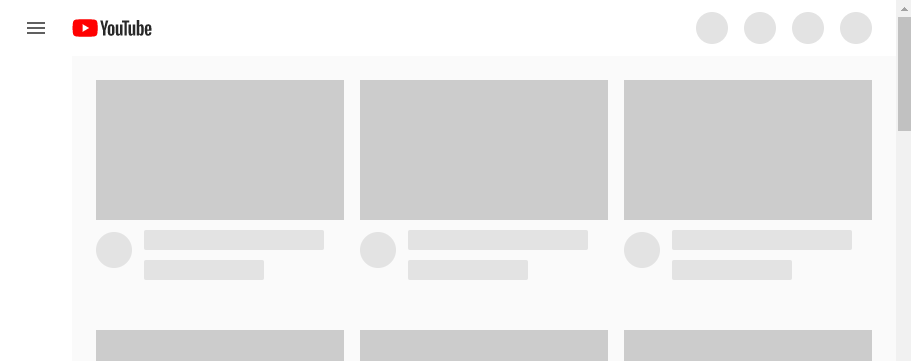
Many websites use inline SVG, and usage is growing. As they’re inline with the HTML, they’re often the first content seen when visiting a website. E.g. the hamburger menu and logo on YouTube are inline SVG:

The grey outlines, to give the perception the page is loading, are inline SVG too.
What are SVG?
Vector graphics, including SVG, are formed of lines, curves and points based on mathematical calculations (usually from drawing the shapes in software). Once the vector graphic has been created, it can be displayed at any size without losing clarity.
Raster graphics such as GIF, JPEG and PNG are the other main type of image file online. Made up of pixels, they degrade when viewed at larger sizes.
The following screenshot shows an icon-sized SVG (vector image) and PNG (raster image) zoomed in by 400%:

The PNG of the original Twitter file (29×29 pixels) is 739 bytes and the SVG 541 bytes, and the SVG has perfect clarity when zoomed in. A larger PNG would mean a larger file size.
SVG is a recommended web format from the World Wide Web Consortium (W3C) and the most common web vector format.
What Images is the SVG Format Suitable For?
Due to the way vector images are formed, SVG aren’t suitable for all web images. Vectors are most suited to simple geometric shapes. Simple icons and logos suit the format well. Logos are usually designed as vector images.
E.g. the following icons and logo from the Dreams website header are all SVG:

More complex images such as photos generally aren’t suited to online display in SVG format. The following JPEG photo, of a beautiful set of waterfalls in the Azores (that I had all to myself with a couple of herons at sunset!), is 32kb, but converted to SVG becomes 202kb, with much less detail. More detail can be added, but the file size becomes greater.
Zoom into the JPEG image (top) and it will become pixellated, yet the SVG image (bottom) will retain it’s original clarity:


Closeup, you can see the SVG doesn’t lose clarity in comparison to its original size, and the effect can be appealing:

For display on websites, photos or more complex images are best suited to raster image formats.
Though SVG don’t have to be very simple. SVG gradients, drop shadows, blur effects and more keep data sizes smaller or similar to an equivalent raster image format (with the benefit of no extra files to download for inline SVG).
SVG can be styled and manipulated by CSS and/or JavaScript, though in terms of SEO and website speed, consider if JavaScript is a good use of resources. I believe JavaScript is overused in web design, and many effects can be recreated with a lower negative performance impact with CSS. Sometimes, a combination of CSS and SVG will result in less data transfer than an SVG alone.
Whatever the file format for icons or logos, generally, the simpler the graphic, the smaller the file size. Using inline SVG for simple icons results in much smaller data transfers. This is one reason I choose single colour icons in web design. I also prefer a single colour from a design perspective, avoiding the competing colours from each social network. As an inline SVG, a transparent Facebook ‘f’ in a grey circle is this short amount of code:
<svg width="29" height="29"><title>Alex on Facebook</title><path d="M-1-1h31v31H-1z" fill="none"/><path d="m12.5 22.4l3.2 0 0-7.8 2.2 0 0.3-2.7 -2.4 0 0-1.4c0-0.7 0.1-1.1 1.1-1.1l1.4 0 0-2.7 -2.2 0c-2.6 0-3.5 1.3-3.5 3.5l0 1.6 -1.6 0 0 2.7 1.6 0 0 7.8zm2 6.6c-8 0-14.4-6.4-14.4-14.4 0-8 6.4-14.4 14.4-14.4s14.4 6.4 14.4 14.4c0 8-6.4 14.4-14.4 14.4z" fill="#686868"/></svg>
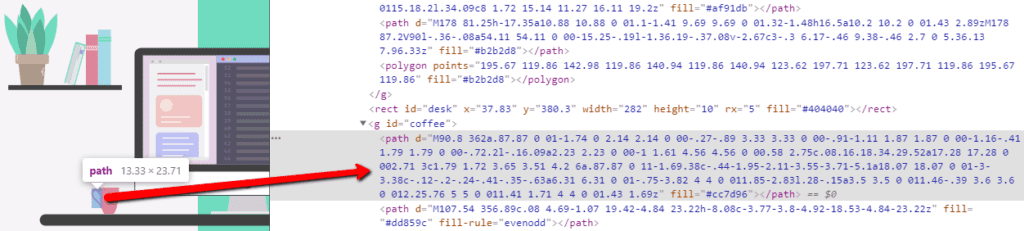
You can be very creative with web design and SVG. Check out the homepage at cassie.codes. Almost everything graphical is inline SVG (the only exceptions I spot are the waving hand and pencil emojis and the photos of Cassie). Some of the SVG are interactive too. There are all sorts of cool little tricks. Thanks to my colleague Tom for sending me this website!
Inspecting Cassie’s code, you can see the path code for each SVG element e.g. the cup handle:

How to Create Inline SVG Images and Icons
If the image already exists as SVG, the simplest way to get the code for an inline SVG is to open the file in a web browser, then view source. E.g. showing code from the waterfall SVG in Google Chrome:

SVG can be coded and simple shapes are straightforward to create. E.g. the code for a yellow circle with a green border is simply:
<circle cx="50" cy="50" r="40" stroke="green" stroke-width="4" fill="yellow" />
See the W3 Schools SVG Tutorial for more information, where you can also preview inline SVG.
Software is available to create SVG files from scratch e.g.:
- Adobe Illustrator is popular commercial software for creating vector graphics.
- Boxy SVG is a cheaper alternative – not as powerful as Illustrator but still very capable.
- Free SVG alternatives such as Inkscape are available.
Existing raster images can be converted to SVG (depending on the original image, results may be disappointing) e.g.:
A simple inline SVG viewer and editor:
SVG can be downloaded from various websites for use (always check the licences) e.g.:
- Flaticon has thousands of free SVG icons, including social networks and standard sets for website use. Registered users can edit SVG on the website.
- Iconfinder
- Pixabay and Public Domain Vectors include more detailed images, though I avoid using stock images other than icons on websites, as they often crop up in multiple places which can look unprofessional.
Although using exported or existing SVG can save time, they are likely unoptimised, and further bandwidth can be saved.
Inline SVG Optimisation
Optimisation Tools
I used Peter Collingridge’s online SVG Editor to optimise the SVG code for the sunset waterfall image, and the size reduced from 202kb to 168kb. Even on small icons, significant savings can be made.
SVG OMG is another browser-based SVG optimisation tool, though I find it problematic displaying SVG with transparency (this doesn’t affect the final export).
Image Shrinker has a drag and drop web interface and a macOS app.
Try multiple tools to see which performs best.
When optimising SVG, particularly for logos, ensure the images look as they should. Also be aware some code these tools strip by default may be needed in certain circumstances.
Optimise Code Manually
If tools are unavailable or not suitable for other reasons, optimise code manually. E.g. by reducing the number of decimal places (one is usually enough) and removing unnecessary tags.
Looking at what the tools remove automatically helps figure out what can be removed manually.
Reused Elements
If elements are reused in SVG, use the <use> element to streamline the code.
Clipping and masks can be used to show different parts of an SVG. E.g. when logo variations are used dependent on the device.
Use Title Attributes (if Appropriate)
Inline SVG don’t use alt attributes but can have a title attribute. E.g. for a basket icon, if there is no other text showing what the icon represents: <title>View basket</title>
If an SVG is decorative only, it doesn’t need a title tag.
Server Compression
Website server compression (often gzip or Deflate) is standard and should always be applied to websites. Free online website performance tools such as GTmetrix check if compression is enabled.
Advantages of SVG and Inline SVG Images
Responsive Web Design
SVG can be particularly useful for responsive designs, as the SVG can resize to any size, suitable for display on desktop, tablet, mobile devices or even huge high-resolution cinema screens. SVG images look great on high resolution displays too, such as Apple’s Retina.
When using SVG, there is no need to create multiple image files. Many websites waste bandwidth by downloading multiple sizes of the logo, displaying the one that best fits the device resolution, or even downloading one file but displaying multiple versions in the code.
There are many useful tricks for responsive design with SVG, such as displaying a slightly different image using the same SVG. This could be useful for companies or people who display their name on desktop resolutions of their logo but don’t on mobile. Only one SVG is needed whether the name is included or not. This can be achieved with SVG clipping and masking.
Speed
Inline SVG don’t add file requests.
Optimised inline SVG require less bandwidth than SVG created straight from vector graphics software.
Perceived Speed
As illustrated with YouTube, inline SVG helps with perceived speed. The speed of a website isn’t just about technical measurements. How fast a website is perceived to be is important for user experience.
Browser Support
All major web browsers support inline SVG. SVG advanced features have wide support too.
If needed, SVG fallbacks are often straightforward, though consider the code impact if using inline SVG for optimising performance.
Animation & Interactivity
Animated and interactive SVG usually have a lower performance impact than using JavaScript alone. Yoksel has many examples of SVG animation, many using SVG and CSS only. Her beautiful rainbow bird is my favourite, and it uses barely any code to create. Noel Delgado has more, like this interactive x-ray (may not work on older or mobile browsers) and animated apple. They only require a small amount of CSS and JavaScript.
In practice, the most common use of animated SVG for the general website is likely a loading icon.
The aforementioned Cassie.codes is another example of SVG interactivity.
Ease of Manipulation
Animation is one example of how SVG can be manipulated, but the format makes other manipulations easier. Changing SVG colour for hovers or clicks, for example, is easy and much better for webpage performance than common alternatives such as swapping the whole image file.
Ease of Creation
As well as with vector drawing software and online tools, SVG can be created and edited with a text editor (such as Notepad).
Compression
As SVG are XML text (whether inline or not), server compression (such as gzip) is very effective. An SVG compressed with gzip can be 20 to 50% of the original size (source: Graphics and Multimedia for the Web with Adobe Creative Cloud by Jennifer Harder).
Base64 is another inline-image option, though Base64 is raster and an old standard, originally proposed in 1987 (SVG has been in development since 1998). Base64 usually results in more data, and therefore a larger download size, than SVG.
Accessibility
Inline SVG is more accessible than SVG and other non-inline image formats. See this accessible SVG guide for further information.
Applying SVG Effects to Raster Images
SVG effects and filters – such as blur, colour and blending modes – can be applied to raster images. Not much practical use for SEO or web design, but it’s fun to know SVG can be like a mini Photoshop.
Disadvantages of SVG and Inline SVG Images
Inline images are not cached by the browser, so visits to multiple web pages mean the data is downloaded for each page visit. The benefits often outweigh this, though it should be taken into account when deciding whether to use inline SVG.
Search engines don’t index inline images. For the type of images used (e.g. icons), for most websites they’re not the sort of images that should be indexed anyway.
Getting technical, you may consider the critical rendering path and TCP when deciding on how to display images. Inline SVG downloads before subsequent external resources, though for small SVG – mostly the kind I recommend – the critical rendering path isn’t affected much.
If you like clean code, inline SVG can look unsightly.
Should I Use Inline SVG Images?
Definitely, when used appropriately and optimised. Each case is individual.
Given the first page view is often the most important in terms of site speed – the first time someone could be interacting with a website, I generally think inline SVG images are worth using. For a one page website or website where most people only visit one or two pages, they’re definitely worth using.
Don’t forget optimised inline SVG require less bandwidth than SVG files, and can be very beneficial for perceived speed.
Existing suitable images in raster format at multiple sizes (e.g. using the <picture> element) are often better off as SVG, and the code imprint of inline SVG can be less.
If using Base64 for vector-style images, it’s time to replace them with inline SVG.
Look at the waterfall diagrams in online speed tools such as GTmetrix or Chrome’s Web Developer Tools. How long does the request of each suitable image take?
Especially when a website hasn’t been audited for speed before, there are usually more pressing speed issues than converting images to inline SVG. But every little helps. Small overall improvements in speed can be the difference between a website visitor becoming a customer or leaving a website, especially if they’re using a slow connection or low-powered device.
Realistically, tiny speed improvements are unlikely to make a significant difference to most websites, though many studies do show even small improvements to page speed increase revenue and conversions e.g.:
- Zalando reported a 0.7% increase in revenue for a 100ms improvement in speed.
- Amazon saw a 1% increase in revenue for every 100 milliseconds of improvement in its load time.
- For every 100ms improvement in homepage speed, Mobify customers’ session based conversions saw a 1.1% increase.
If inline SVG are another part of a well-optimised website with lean HTML, I say use them. SVG itself is worth implementation given the display benefits at different resolutions.
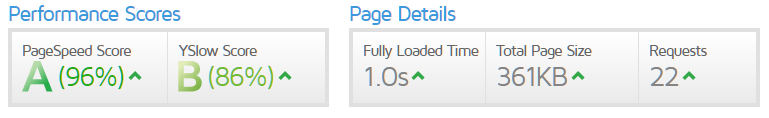
Returning to Cassie’s website, which features lots of inline SVG, using the GTmetrix speed tool:

That’s fast. Another reason Cassie’s website is so fast is because inline SVG takes so little of a device’s processing power to render.
Speaking of processing power, that’s usually a good case for using inline SVG instead of JavaScript where possible (e.g. for loading icons). JavaScript (especially as websites become more reliant on it) is time-consuming and expensive for search bots like Googlebot to render. Even some seemingly-complex animations I shared above use either no JavaScript or very little JavaScript when compared to similar non-SVG JavaScript animation.
SVG vs HTML Canvas? SVG is often better. E.g. for infographics.
If using icon fonts, inline SVG is likely a better option.
Flash will soon be defunct. SVG is an accessible alternative, supported by browsers without the need for a plugin.
Learn More About SVG
- Raster vs Vector – more about raster and vector images.
- Accessible SVGs is one of many excellent articles on CSS Tricks.
- I already shared links to CodePen. It’s a great place to browse for inspiration.
- Cassie.codes – Cassie also has excellent blog posts and presentations about SVG.
Have I missed anything important? Please let me know below.
Need a speed audit on your website? Contact Salience about speed or for a free general audit.