All sites can benefit from implementing structured data, but there are specific types of SCHEMA markup which should be present on every eCommerce site to optimise it to its full potential.
An intro to SCHEMA
SCHEMA markup is essentially a form of code that helps Google to find and identify what is on each page of your site. Using this information, Google can then present your page, product or article in the best way in the Search Engine Results Page (SERP). Once you’ve got your site up and running, SCHEMA makes a good page better and can be the difference between your page appearing in position 10 or position 1. It’s one of the best SEO tools you can have under your belt.
Related: A Guide to Implementing Structured Data and SCHEMA Markup
Before you start, it’s worth checking out the structured data guidelines from Google.
If you’re ready to go right ahead and improve your eCommerce rankings, let’s dive in.
In this article, we’ll be talking primarily about JSON-LD as this is the format we use. It’s the most streamlined type of markup which makes it the ‘easiest’ to implement. We’ve given each type of structured data an importance rating out of 5; 5 being crucial and 1 being not very important.
Jump to the relevant section:
- SCHEMA for your eCommerce homepage
- Shout about your company with Organization SCHEMA
- Search your site from the SERPs Sitelinks Searchbox SCHEMA
- Make navigation easier with Breadcrumb SCHEMA
- SCHEMA for category pages
- ItemList SCHEMA
- SCHEMA for product pages
- Enhance your product listings Product SCHEMA
- Get star ratings against your products and organisation with Review SCHEMA
- SCHEMA for guide and blog content
- Article SCHEMA
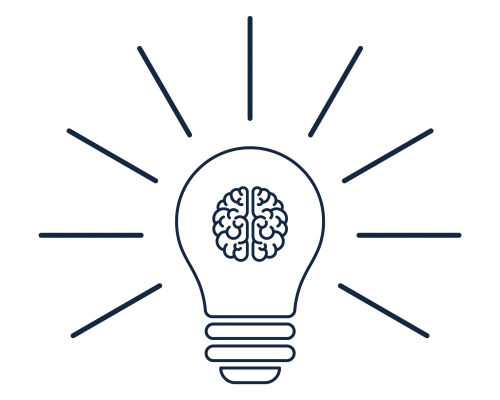
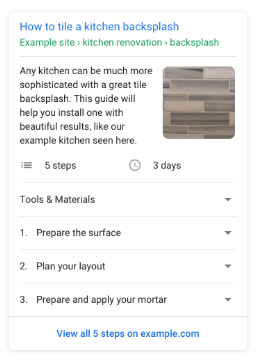
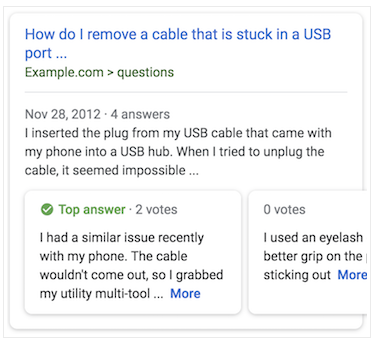
- Rank with step-by-step instructions with How-To SCHEMA
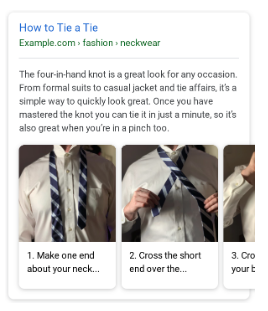
- Answer questions from the SERPs with FAQ SCHEMA
- Q&A SCHEMA
- Person SCHEMA
- SCHEMA for store pages
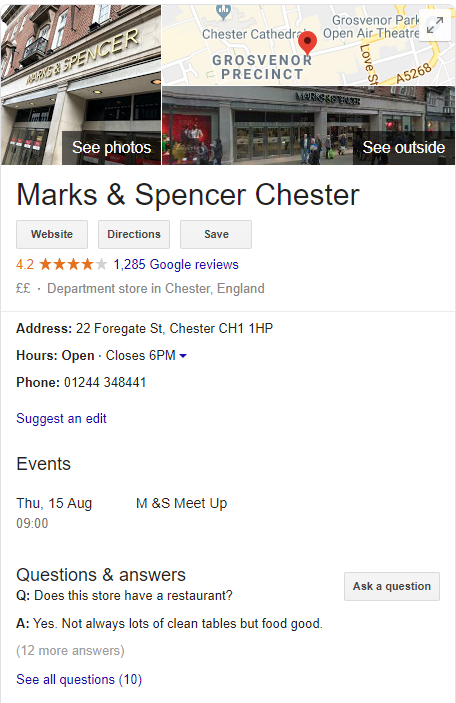
- Appear in more local searches with Local Business SCHEMA
SCHEMA for your eCommerce home page
The home page is the page that probably gains the most links and the most traffic because it’s the top of the tree when it comes to your sitemap. On this page, the most important thing to tell search engines is who your company is, what you sell and how popular you are.
Organization SCHEMA
Importance level:
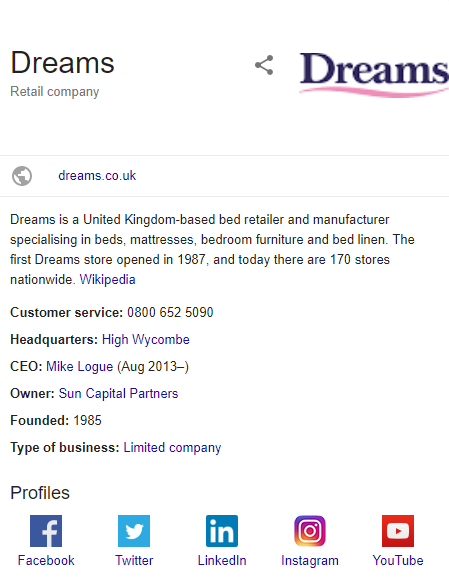
You can use Organization SCHEMA to give information about your company including your name, your trading name, founding date, logo, address, contact information and social media pages.
How it looks (shown in the Knowledge Panel):

This kind of snippet won’t happen overnight, and it can be difficult to get information into that Knowledge Panel. But the results are worth the wait.
Markup:
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "Organization",
"name": "companyname",
"url": "https://www.brand.co.uk/",
"logo": "http://logourl",
"foundingDate": "1985",
"sameAs": [
"https://www.facebook.com/brand/",
"https://twitter.com/brand",
"https://www.instagram.com/brand/",
"https://www.pinterest.co.uk/brand/",
"https://www.youtube.com/user/brand"
]
}
</script>
You can also add things like awards and contact information for people who work at the company. Find out more about Organization SCHEMA on the schema.org site.
Sitelinks Searchbox SCHEMA
Importance level:
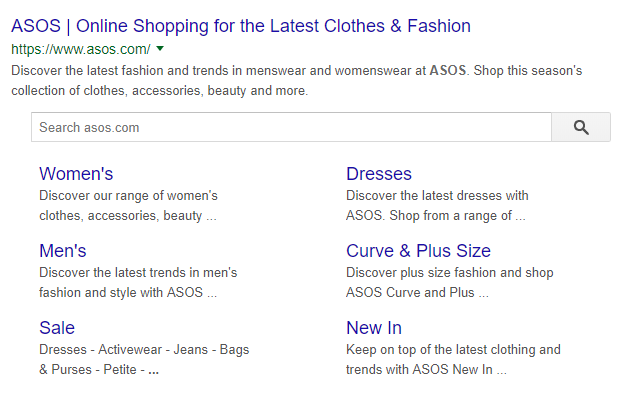
Sitelinks can be used to improve the way your homepage listing looks on Google. This feature is automated by Google, and your listing will take up double the usual space and also gives users the option to click on the page that’s most relevant to them.
A sitelinks searchbox allows users to search directly from the Google listing to find exactly what they want.
Find out how to set this up including full guidelines from Google.
How it looks:

Giving users this option makes it much easier for them to reach their end destination quicker.
Markup:
{
"@context": "https://schema.org",
"@type": "WebSite",
"url": "https://www.example.com/",
"potentialAction": {
"@type": "SearchAction",
"target": "https://query.example.com/search?q={search_term_string}",
"query-input": "required name=search_term_string"
}
}
Breadcrumb SCHEMA
Importance level:
Just like in Hansel and Gretel, breadcrumbs help you to navigate through a site and will always lead up the site hierarchy back to the homepage. You should use Breadcrumb SCHEMA on every page on your site, apart from the homepage.
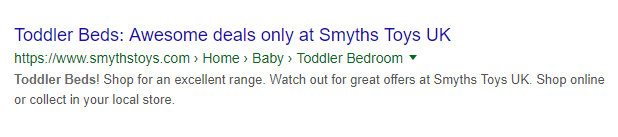
How it looks:

Here, we can see which categories we’ll pass through to get to the Toddler Bedroom page.
Markup:
{
"@context": "https://schema.org",
"@type": "BreadcrumbList",
"itemListElement": [{
"@type": "ListItem",
"position": 1,
"name": "Baby",
"item": "https://example.com/baby"
},{
"@type": "ListItem",
"position": 2,
"name": "Toddler Bedroom",
"item": "https://example.com//babytoddlerbedroom"
},{
"@type": "ListItem",
"position": 3,
"name": "Toddler Beds",
"item": "https://example.com/baby/toddlerbedroom/toddlerbeds"
}]
}
SCHEMA for category pages
Moving further into the site, search engines need to know what type of products you sell
ItemList SCHEMA
ItemList SCHEMA is used to identify a list of items. This includes products on your category or subcategory page. Within ItemList you will also use ListItem SCHEMA which identifies each item in the list.
Markup:
<script type='application/ld+json'>
{
"@context": "http://www.schema.org",
"numberOfItems": "3",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"url": "https://www.example.co.uk/",
}},
{
"@type": "ListItem",
"position": 2,
"url": "https://www.example.co.uk/",
}},
{
"@type": "ListItem",
"position": 3,
"url": "https://www.example.co.uk/",
}}
]
}
</script>
Other SCHEMA used on category pages
You will also use the following types of structured data on your category page. Click to jump to the relevant section.
SCHEMA for product pages
There are a few ways you can enhance your product pages to ensure they grab attention in the SERPs.
Product SCHEMA
Importance level:
Adding this type of structured data to your product pages will provide searchers with useful information about that product. This can include price, availability, a description of the product and reviews (which we’ll discuss in the next section).
Guidelines:
There are certain additional guidelines for Product SCHEMA:
- Markup should only be used on specific products, not categories or collections of products
- Adult-related products are not permitted
- If including reviews, the reviewer’s name must be valid for either a person or team/company
Find out more on the Google guidelines page.
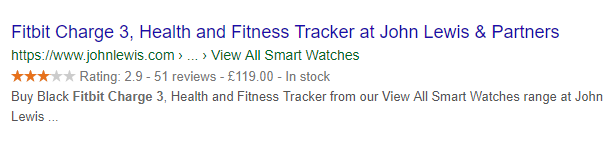
How it looks:

In this listing, you can see the rating, price and whether the item is in stock.
Markup:
{
"@context": "https://schema.org/",
"@type": "Product",
"name": "Product Name",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"description": "Product description.",
"sku": "0446310786",
"mpn": "925872",
"brand": {
"@type": "Thing",
"name": "Product Name"
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": "4",
"bestRating": "5"
},
"author": {
"@type": "Person",
"name": "Fred Benson"
}
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": "4.4",
"reviewCount": "89"
},
"offers": {
"@type": "Offer",
"url": "https://example.com/product",
"priceCurrency": "GBP",
"price": "119.99",
"availability": "https://schema.org/InStock",
"seller": {
"@type": "Organization",
"name": "Your Company Name"
}
}
}
Review SCHEMA
Importance level:
Review SCHEMA comes into products and categories. You can add SCHEMA for a review of a single product but you can also add AggregateRating SCHEMA which pulls in data from multiple reviews to give an overall rating (this is what’s shown on the product listing with the orange stars in the previous section).
Guidelines
There are some guidelines you’ll need to adhere to:
- Information provided must be about a specific item rather than a category or list of items. Adding a star rating on a category page with no products can result in a penalty
- Pages with review content or ratings must have this information available for customers to see on the page
- Local Business ratings must be sourced directly from users and information can’t be taken from other sites
For more information, see Google’s Guidelines.
Markup:
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "Product",
"name": "[the name of the product]",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": "[rating]",
"reviewCount": "[number of reviews]"
}
}
</script>