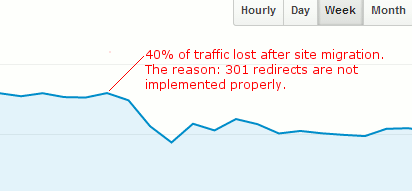
It’s critically important to get a website migration right. Errors can result in a loss of traffic and revenue that can take months to recover. Even when everything is done correctly, initial traffic loss is possible, as is growth.
Including all major stakeholders in the process (including the SEO department or SEO agency if applicable), planning ahead and thoroughly testing the website pre and post-launch should help avoid major SEO issues when a website moves to a new domain, is redesigned, has a change in URL structure or transfers to a new Content Management System (CMS).
This migration guide will look at:
- Pre-migration checks and considerations
- Redirecting URLs (if they will be different on the new website)
- Important post-migration checks and considerations
Hopefully, you’ll discover some useful tools along the way.

website migrations are fraught with danger
Pre-Migration
Consider when the migration will take place. After high-season is usually lower risk. For an e-commerce store, for example, it isn’t wise to migrate 2 months before Christmas. A site migration shouldn’t be rushed or implemented if staff resources are lighter than usual.

If a website is being redesigned, an audit of the existing website can help identify issues to avoid and strengths to replicate on the new website.
Once the new design is complete, prioritise certain sections of the website. For example, do pages that receive the most traffic exist on the new website? If not, is there a good reason? If these pages don’t exist or there is an error in the migration, a significant chunk of search traffic could be lost.
Prioritising top organic traffic pages (e.g. in Google Analytics: Acquisition > Campaigns > Organic Keywords > Landing Page) makes sense as errors here could see a huge loss in search traffic.
If you track conversions (you should), also prioritise the best converting pages. If the migration is part of a redesign, will a redesigned website convert better than the old website? It’s wise to do usability and A/B testing before committing to the new website. At it’s most basic, usability testing can be as simple as watching someone who is unfamiliar with the website aiming to complete a task. How easy is it for a visitor to buy your product, sign up for your newsletter or complete the tasks you want them to?
The highest authority web pages can be prioritised too. Checking the domain in Moz’s Link Explorer (account required), Page Authority shows which pages have the highest authority gained from backlinks. Other options are the Strongest Subpages report in Link Research Tools and Google Search Console’s Links reports.
As well as migrating the obvious text content and images, don’t forget the behind-the-scenes stuff like structured markup.
In summary, if you can’t afford to lose the amount of traffic or revenue a page generates, make sure it exists (or has been replaced) and works on the new website.
As well as the above you should:
- Ensure test websites and pages don’t appear in search engine indexes. The most secure protection for test websites is to password protect or only allow access to certain IP ranges.
- Check and keep a record of organic keyword rankings.
- Have a keyword strategy. Will title tags and other content be the same or similar on the new website? This is important if you want to keep existing keyword rankings intact.
- Crawl your old website and keep a record of the URLs. Screaming Frog SEO Spider (paid version if your website has over 500 URLs) and some other crawling software can show a summary of changes between a website pre and post-migration. Xenu’s Link Sleuth is a free alternative crawler.
- Check the load speed of key pages (e.g. homepage, main category, subcategory, product page, blog post). Google’s PageSpeed Insights is the most popular tool for speed. Compare old pages to the equivalent new pages on the test website. If loading times have increased, why?
- Ensure the new website (including main content and HTML elements) can be crawled by search bots. The number of websites built using JavaScript frameworks is increasing, and most search engines haven’t kept up with the technology. To ensure websites are fully accessible by search bots, Salience recommends webpages are rendered on the server-side rather than client-side (client-side = in the web browser). To see what a website looks like without JavaScript, disable it in the browser (recommended browser extension: Web Developer). View Rendered Source is a Chrome extension that highlights differences between raw HTML and how JavaScript modified the code on the client-side.
- Crawl the test version of your website (check for issues such as broken links, 500 Internal Server Errors, canonical tag implementation and template/test pages).
- Even with the most thorough preparations, there might be a few broken links, so prepare a useful 404 Not Found page for the new website.
- There are millions of parked domains, so if you’re moving domain, add a landing page on the new domain. This is advice from Google; it helps their crawler understand a new website quicker.
- Analytics: keep the same profile if you can. If you’re sticking to the same software there’s no reason to change. This makes pre and post-new-site comparisons easy.
URL Redirecting
Keep URLs the Same
Where possible, URLs should be the same as the previous website. This makes it easy for visitors to find the new pages (without you having to redirect them) and retains 100% of the authority that flows to a particular page – and all other things being equal – usually retains keyword rankings.
However, if your URLs are not user or search engine friendly, this is a good time to optimise them. For example:
www.example.com/category/short-product-description
is much friendlier than
www.example.com?category=5462eg&product_id=1687&id=b4cn
301 Redirect URLs That Have Changed
A redirect transfers a user from one URL to another.
“301 Moved Permanently” and “302 Found” are the two most well known redirects. The 301 redirect ensures authority is passed from the old to the new URL, which is why it is important to use 301 redirects. 302 redirects only signify a temporary change in URL (though Bing and Google have said if they follow a temporary redirect often enough they will assume a 301 is intended). Using the correct redirect prevents a large temporary dip in traffic as it ensures the website remains fully indexed in search engines.
If URLs have changed each (important) old page URL needs a 301 server-side redirect pointing to the new version of the URL.
If URLs aren’t redirected at all, search engines and visitors could enter your website at a broken page (e.g. via a bookmark, link or search engine), which in many cases will cause them to abandon a website completely.
301 redirect example:
X is a URL on old website: http://www.example.com?category=5462eg&product_id=1687&id=b4cn
Y is a URL on new website: http://www.example.com/category/short-product-description
X should be 301 permanently redirected to Y.
301 Redirect Pages That No Longer Exist
In many cases, if a page from the old website doesn’t exist on the new website, the old URL should be 301 redirected to the closest available match on the new website. For example, if you had an individual contacts page for a number of cities in the UK, but moved to regional pages, each of the city pages would need to 301 redirect to the new regional pages e.g.
Old website (these pages will not exist on the new website):
A: www.example.com/contact/london
B: www.example.com/contact/york
C: www.example.com/contact/edinburgh
D: www.example.com/contact/glasgow
The new website has country pages, which are the closest match to the city pages that exist on the old website:
Y: www.example.com/contact/england
Z: www.example.com/contact/scotland
URLs A and B would redirect to Y.
URLs C and D would redirect to Z.

Think of the person browsing a website. If a page doesn’t exist any more, what is the best page on the new website for them to land on? Keep their frustration to a minimum! In some cases, it might be better for an old page to point to a 404 Not Found page if the 404 page is useful in offering possible solutions to a visitor. A message saying this page/product no longer exists is user-friendly.
You may also like – 10 Google Search Operators to Mine Search Results
Other Redirect Considerations
Plan Ahead
Create a spreadsheet containing a list of old URLs and the new URL they will be mapping to.
Group Redirects Together
To save creating redirect rules for individual URLs, group similar URLs into one rule with pattern matching. This saves system resources too, as hundreds of individual redirects (especially in a htaccess file) can slow the performance of a website.
Avoid Redirect Chains
Ideally, redirect chains should be avoided; if any pages on the old website currently redirect, they should be updated to redirect directly to pages on the new website, rather than via an intermediate page e.g.
Page A and Page B exist on the old website.
Page A redirects to Page B.
Page C is the equivalent page on the new website.
Page A should redirect directly to Page C as should Page B, rather than Page A redirecting to Page B which then redirects to Page C.
301 Redirect Summary
To repeat, in most cases every page of content that changes URL should be 301 permanently redirected to the new URL the content resides at, or the closest available match.
How Do I Redirect URLs?
The easiest way on Microsoft IIS servers (version 7 and later) is to install the URL Rewrite Module. Here is a guide to the module: www.iis.net/learn/extensions/url-rewrite-module On Apache servers, URLs are usually redirected in the .htaccess file, though avoid this if there are lots of redirects.
Some CMSs allow 301 redirects to be inputted. WordPress has the “Simple 301 Redirects” plugin. In Magento, go to Catalog > Url Rewrite Management.
If you’re unsure what server/CMS your website runs on check at builtwith.com.
Redirects can also be written at page-level in the code of your website. Here is a list of the code to use in various programming languages, including PHP and ASP.NET: www.webconfs.com/how-to-redirect-a-webpage.php
Always remember to 301, and remember hundreds of individual redirects can slow a website down, so pattern match redirects when possible.
Post-Migration

Once the new website is online, with the 301 redirects implemented, there are important checks to complete.
Immediate Post-Migration Actions
Check redirects are working by crawling URLs from the old website.
Check analytics is reporting visits to the new website (e.g. Google Analytics’ Realtime view).
If the domain changed (e.g. from example.com to example-new.com) then notify Google via Search Console and use Bing’s Site Move tool. Keep control of the old domain for as long as possible – especially if it has high authority links you’re unable to get changed.
Submitting the most important of your website’s pages (e.g. most trafficked and/or best conversions as mentioned in “Pre-Migration” section above) can speed up indexation.
Crawl the website, checking for issues such as 404 Not Found pages, 500 Internal Server Errors, crawl restrictions (such as Meta or robots.txt noindex), redirect loops and canonical implementations. You can use Screaming Frog SEO Spider to verify analytics code is included on every page.
You should also crawl the list of URLs you saved from the old website (mentioned in the Pre-Migration section above) to make sure any redirects of old pages match up as you’d expect and to check for unexpected 404 errors. In Screaming Frog SEO Spider you can see this in the “Response Codes” tab, with an overview in the right-hand column. DeepCrawl clearly shows redirects too.
Related: How to Quickly Gain Links and Skyrocket Your Site Post-Migration (3 Actionable Tips)
If they exist already, I like to keep existing XML sitemaps online for 1-2 weeks after the website has launched to help Google find the 301 redirects to the new URLs. After this time period has elapsed (you can check Google to see if the majority of your new pages have indexed) the sitemap(s) should be replaced with updated versions and if they haven’t already – submitted to Google Search Console, and linked to in robots.txt.
Speaking of robots.txt, ensure that’s up-to-date. Often pages get excluded from search engine crawlers that website owners want to appear in search engines. Sometimes, whole websites get deindexed…
Subsequent Days/Weeks After Migration
If URLs have changed, update them where possible (even if 301 permanent redirects are in place). This can apply to external links (prioritising the most important), Google AdWords (which doesn’t allow URL redirects) and affiliate schemes (which might not track correctly if URLs have changed).
Check regularly for new crawl errors, HTML improvement suggestions and changes in performance (e.g. crawl rate, which generally increases immediately following a migration) in Search Console and Bing Webmaster Tools. Monitor analytics packages for visits to 404 pages (easy to check in Google Analytics if the 404 Not Found page has something like “Page Not Found” or “404” in the title tag). Setting up alerts is easy in Analytics too (e.g. if organic traffic to a certain page drops below a figure or 404s increase). If a particular broken URL is receiving a lot of visits it might be worth permanently redirecting it if there is another similar page, or recreating the page if it would be useful to visitors.
Even with the best plans in the world, URLs can be missed. There are many tools for finding broken links, which can then be checked for backlinks (to see if the broken links are worth redirecting). Link Juice Recovery is a great time saver, combining both of these tasks into one tool.
Try site searches (e.g. site:example.com) in Google to see how Google is indexing the new website. Don’t worry if old URLs remain indexed – this is normal. Look at the timestamps on cached pages.
Monitor changes in organic rankings, traffic and conversions. Some fluctuations are expected, but investigate anything major. Has the conversion rate dropped or risen for any particular pages? If so, why? Has bounce rate risen? Is there less social sharing? As well as focusing on individual keywords, to ensure you don’t miss anything major, overall organic search visibility can be monitored using tools from Searchmetrics and Advanced Web Ranking, amongst others.
Migrating to an HTTPS Website
There are extra issues to be aware of if you’re migrating from HTTP to HTTPS.
- SSL certificates can be slower than unencrypted websites, so look into the reasons why and find a fast provider
- All http URLs need redirecting to https – this can usually be done with one redirect rule
- Ensure canonical tags are updated to https
- Update all internal http references e.g. images and links to CSS files
- Check all pages for SSL errors and warnings
- Check for mixed content – http resources on https pages
Website Migration Checklist
In summary, the following checklist should help avoid SEO issues when migrating a website.
Pre-Migration
- Audit your existing website to help identify any issues that can be avoided on the new website
- Prioritise certain pages/sections (e.g. pages that make the most money)
- Keep a record of organic keyword rankings
- Does the content on the new site give keyword rankings a good chance of remaining intact when the new website launches?
- Check the page load speed of some key pages
- Ensure search bots can fully crawl pages (e.g. if the website is built using a JavaScript framework)
- Consider (and ideally test) user experience
- Crawl your old website and keep a record of the URLs
- Ensure test website doesn’t appear in search indexes
- Crawl the test website to spot errors that can be fixed before migration
- Prepare a useful 404 page
- Keep the same analytics profile, so pre and post-launch comparisons are easy
URL Redirecting
- Where possible keep URLs the same
- If URLs change or don’t exist on the new website, 301 redirect them (in most cases)
- Create a spreadsheet of old URLs and the new URL they will map to
- Pattern match 301 redirection where possible
- Avoid redirect chains
Post-Migration
Immediate Checks:
- If meta noindex tags or robots.txt was used to block the test site from search engines, ensure the site is no longer blocked
- Check redirects are working properly and 301 Moved Permanently
- Crawl URLs from the old site to check 301 redirects match up as expected
- If the domain has changed, notify search engines
- Is data tracking in your analytics package?
- Crawl the new website and check for errors
- Keep existing XML sitemaps online for 2-3 weeks
- Check robots.txt is up-to-date
- Compare the load speed of the key pages you checked on the old website
Subsequent Days/Weeks:
- Update URLs that have changed (e.g. in Google AdWords, external links)
- Check for new crawl errors and changes in Google Search Console
- Check if a significant number of visitors are landing on 404 pages
- site:example.com
- Monitor changes in organic rankings, traffic and conversions
Still reeling from a site migration disaster story? Check out our SEO services – we know what we’re doing.